BootStrapTable的动态表格详细教程【附代码】

本篇文章将为大家介绍如何使用bootstrap table插件来实现动态表格。
推荐教程:Bootstrap视频教程
在我们构建BootStrapTable(下文中均称:BsTable),其中columns参数作为表格列的内容存储,我们的需求是根据返回的数据动态的生成columns参数的内容。从而生成动态表格。
columns参数格式:类似下文
columns: { { field: 'Id', title: '编号', },{ field: 'name', title: '名称', },{ field: 'sex', title: '性别', //自定义方法 formatter: function (value) { if (value == 1) { return '男'; } else if (value == 2) { retuen '女'; } } }, }需求:通过点击按钮发送ajax请求,针对请求返回的数据进行动态表格的构建。
按钮构造:设置点击事件
<button type="button" class="btn btn-primary" onclick="DataQuery.sqlExecute()"> <i class="fa fa-check"></i> SQL语句执行 </button>
点击事件编写:dataQuery.js (注意:这里将逐段解析,最后将贴上完整版代码)
1、获取html页面元素值
由于实现该功能的需要两个参数:SQL语句(sql) + 连接信息(connectInfo) ,所以要先从页面上获取两个元素的值:类选择器选择元素获取对应值。
var sql = $('#sql').val(); var connectInfo = $('#connectInfo').val();2、选定页面表格元素,发送ajax请求,构建BSTable
页面上的表格元素:采用beetl的标签,将重复使用的html代码用一行代码标签代替,方便使用,易于维护。
<#table id="DataQueryTable"/>
2.1 ajax请求参数配置
| 参数 | 含义 |
|---|---|
| type | 请求类型 |
| url | 请求链接地址 |
| contentType | 发送给服务器的格式 |
| dataType | 收到数据的格式 |
| data | 发送给服务端的数据 |
| success | 请求成功时调用 |
| error | 请求失败时调用 |
详细代码:
$('#DataQueryTable').bootstrapTable({ ajax: function (request) { $.ajax({ type: "GET", url: Feng.ctxPath + "/dataQuery/list" + "/" + sql + "/" + connectInfo, contentType: "application/json;charset=utf-8", dataType: "json", json: 'callback', success: 见下文 error: 见下文 }) })2.2 ajax请求成功,根据返回json数据构造动态表头
2.2.1 初始化自定义动态表头数组
//定义动态表头字段数组 var dynamicHeader = []; //向数组中填入属性 dynamicHeader.push({ field: "state", check: true });2.2.2 动态表头生成
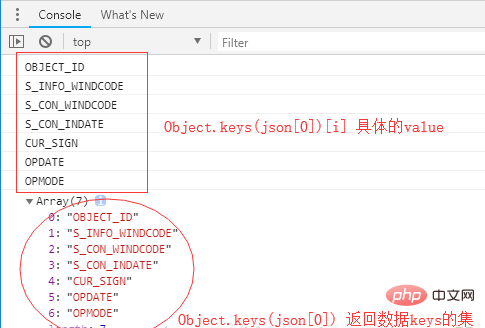
//针对返回的json数据,遍历json数据的key集合 for (var i = 0; i<(Object.keys(json[0])).length; i++) { //获取对应索引的value值,将获取的值设置到动态表头字段中。 var property = (Object.keys(json[0]))[i]; dynamicHeader.push({ "title": property, "field": property, //显示是否显示隐藏 switchable: true, //是否开启排序 sortable: true }); }这段代码我们可以结合浏览器F12,查看Object.keys(json[0])中的具体内容:模拟一个请求/test。

2.2.3 构造表格,构造表格前要进行table销毁,否则会保留上次加载的内容
$('#DataQueryTable').bootstrapTable('destroy').bootstrapTable({ //得到的json数据,会根据columns参数进行对应赋值配置 data: json, //Bstable工具导航条 toolbar: '#toolbar', //浏览器缓存,默认为true,设置为false避免页面刷新调用浏览器缓存 cache: false, //是否显示行间隔色 striped: true, //分页方式:client客户端分页,server服务端分页 sidePagination: "client", //排序方式 sortOrder: "desc", //每页记录行数 pageSize: 25, //初始化加载第一页 pageNumber: 1, //可供选择的每页行数 pageList: "[25, 50, 100, All]", //是否显示切换按钮 showToggle: true, //是否显示所有的列 showColumns: true, //是否显示导出按钮(下篇文章将会提到) showExport: true, //导出数据类型(下篇文章将会提到) exportDataType: "basic", //是否显示分页 pagination: true, //是否启用全匹配搜索,否则为模糊搜索 strictSearch: true, //开启搜索 search: true, //自定义所生成的动态表头放入,结合上述json数据,实现表格数据内容的构建 columns: dynamicHeader }); },2.3 ajax请求失败,弹窗报告错误信息,页面重加载
error: function () { alert("SQL查询错误,请输入正确的SQL语句!"); location.reload(); }完整js代码
/** * BsTable动态表格生成 */ DataQuery.sqlExecute = function (){ var sql = $('#sql').val(); var connectInfo = $('#connectInfo').val(); $('#DataQueryTable').bootstrapTable({ ajax: function (request) { $.ajax({ type: "GET", url: Feng.ctxPath + "/dataQuery/list" + "/" + sql + "/" + connectInfo, contentType: "application/json;charset=utf-8", dataType: "json", json: 'callback', success: function (json) { var dynamicHeader = []; dynamicHeader.push({ field: "state", check: true }); for (var i = 0; i<(Object.keys(json[0])).length; i++) { var property = (Object.keys(json[0]))[i]; //console.log(property); dynamicHeader.push({ "title": property, "field": property, switchable: true, sortable: true }); } //console.log(Object.keys(json[0])); $('#DataQueryTable').bootstrapTable('destroy').bootstrapTable({ data: json, toolbar: '#toolbar', cache: false, striped: true, sidePagination: "client", sortOrder: "desc", pageSize: 25, pageNumber: 1, pageList: "[25, 50, 100, All]", showToggle: true, showColumns: true, showExport: true, exportDataType: "basic", pagination: true, strictSearch: true, search: true, columns: dynamicHeader }); }, error: function () { alert("SQL查询错误,请输入正确的SQL语句!"); location.reload(); } }); } }); };3.测试动态表格生成结果
3.1 测试分两部分,首先获取请求所得到的json数据,模拟请求获取100条数据
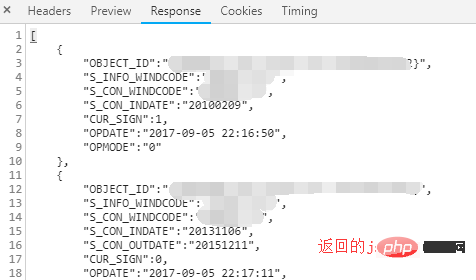
@RequestMapping(value = "/test") @ResponseBody public Object test(){ return iDataQueryService.windQuery("SELECT TOP 100 [OBJECT_ID]n" + " ,[S_INFO_WINDCODE]n" + " ,[S_CON_WINDCODE]n" + " ,[S_CON_INDATE]n" + " ,[S_CON_OUTDATE]n" + " ,[CUR_SIGN]n" + " ,[OPDATE]n" + " ,[OPMODE]n" + " FROM [WIND].[db_datareader].[AINDEXMEMBERS]"); }3.2 查看请求所返回的json数据

3.3测试动态表格生成
上述的请求可以正常返回数据,那我们通过ajax请求所构建的动态BSTable呢?
请求为:SQL语句/链接信息,ajax请求返回json数据,与上述请求一致。

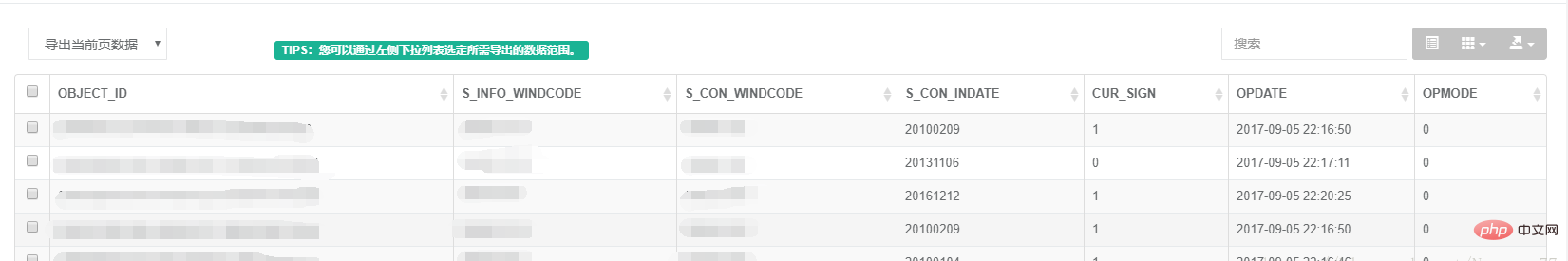
查看我们的动态表格生成状况:

宾果,至此BootStrapTable动态表格功能已实现。
以上就是BootStrapTable的动态表格详细教程【附代码】的详细内容,更多请关注php中文网其它相关文章!

您可能感兴趣的文章
- Bootstrap-table实现动态合并相同行(表格同名合并)
- 使用Bootstrap-Table实现分页和排序
- .Net MVC 动态生成LayUI tree
- bootstrap-table数据刷新后留在当前页
- Bootstrap table使用方法汇总
- bootstrap-table 表格行内编辑实现
- bootstrap Table从零开始
- bootStrap-table服务器端后台分页及自定义搜索框的实现的使用
未经允许不得转载:杂烩网 » BootStrapTable的动态表格详细教程【附代码】




